第三期 - 前端模版开发
第三期 - 前端模版开发
面试吧笔记第三期 - 前端模板开发
开发前端服务端渲染网站模板,并完成面试吧 Web 前端的部分基础页面。
1. 服务端渲染
1.1 什么是客户端和服务端渲染

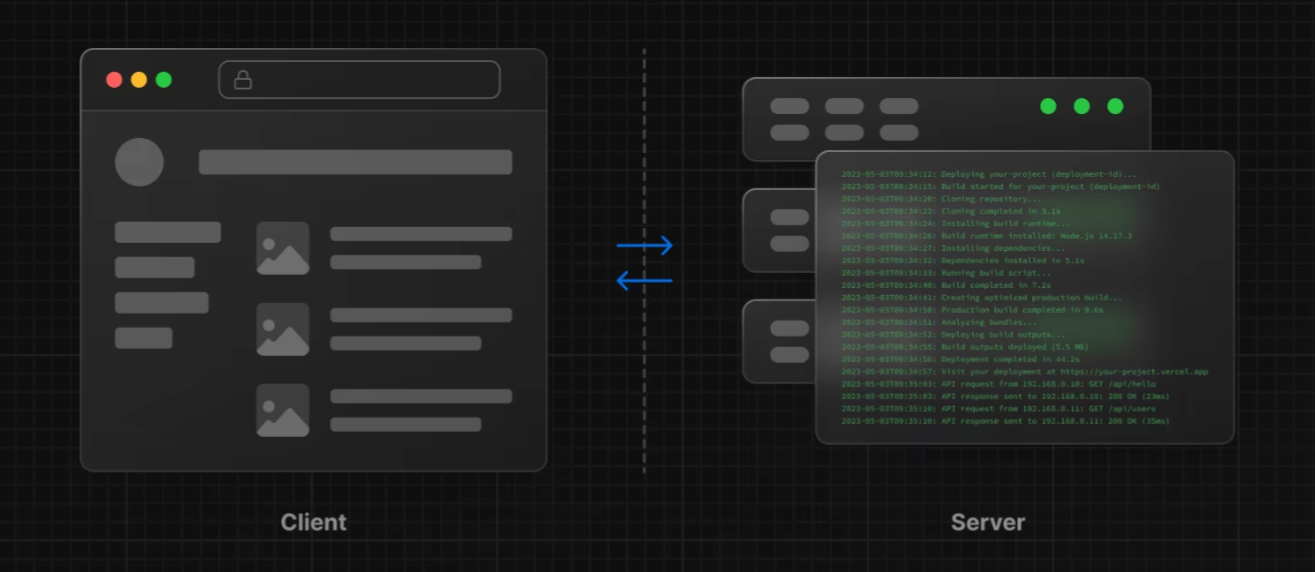
1. 客户端渲染(Client-Side Rendering,CSR):
在客户端渲染模式下,服务器返回一个基本的 HTML 页面结构和一些必要的 JavaScript 和 CSS 文件。然后,客户端的浏览器通过执行 JavaScript 代码来请求数据,并根据数据动态生成页面内容。
这种模式下,页面的渲染过程主要由客户端的浏览器完成,可以实现更丰富的交互和动态内容。
但是,初始加载时需要下载和执行大量的 JavaScript 代码,页面加载速度相对较慢,对搜索引擎的可访问性较差。
2. 服务端渲染(Server-Side Rendering,SSR):
在服务端渲染模式下,服务器在接收到客户端请求后,会将页面的初始 HTML 内容生成并发送给客户端。客户端接收到 HTML 后,进行解析和渲染,最终呈现给用户。
在这种模式下,页面的大部分内容在服务器端已经渲染完成,因此页面加载速度相对较快,并且对搜索引擎友好。
但是,交互式的内容和功能需要等待客户端的 JavaScript 代码执行完成后才能实现。
相关信息
客户端渲染和服务端渲染的主要区别在于渲染过程发生的地点。
1.2 客户端渲染
CSR 的过程如下:
- 客户端发送请求:客户端浏览器发送页面请求给服务器。
- 服务器处理请求:服务器接收到请求后,返回一个包含基本 HTML 结构和 JavaScript 的响应。
- 客户端下载资源:客户端浏览器接收到响应后,开始下载所需的 JavaScript 文件和其他静态资源。
- 客户端执行 JavaScript:客户端浏览器解析并执行下载的 JavaScript 文件,生成页面的 DOM 结构。
- 数据获取和处理:客户端通过 JavaScript 发起异步请求,从服务器获取所需的数据。
- 模板渲染和内容填充:客户端使用获取到的数据,通过 JavaScript 操作 DOM,将数据填充到页面中的相应位置。
- 页面展示:客户端浏览器根据最终的 DOM 结构和样式,渲染并展示页面给用户。
CSR 的优点包括:
- 更快的页面切换速度:由于只需要获取基本的 HTML 结构和 JavaScript 文件,页面切换时可以更快地加载和渲染。
- 减轻服务器压力:服务器只需提供基本的 HTML 结构和 JavaScript 文件,不需要进行页面渲染和数据处理,减轻了服务器的压力。
- 适用于复杂的交互和动态内容:通过异步请求和前端 JavaScript 处理,可以实现复杂的交互和动态内容,提供更好的用户体验。
CSR 的缺点包括:
- 首屏加载速度较慢:由于需要下载和执行 JavaScript 文件,页面的首次加载速度相对较慢,用户可能在加载过程中看到空白页面。
- 不利于搜索引擎优化:由于初次加载的页面内容较少,搜索引擎难以理解和索引页面的全部内容,对搜索引擎优化不友好。
- 对浏览器兼容性要求较高:CSR 需要客户端浏览器支持 JavaScript,并且不同浏览器对 JavaScript 的解析和执行可能存在差异,对兼容性要求较高。
CSR 通过在客户端浏览器执行 JavaScript,实现了快速的页面切换和复杂交互,但也面临首屏加载速度较慢和搜索引擎优化不友好的问题。在具体项目中,需要综合考虑需求和限制,选择合适的渲染模式。
1.3 服务端渲染
服务端渲染的过程如下:
- 客户端发送请求:客户端浏览器发送页面请求给服务器。
- 服务器处理请求:服务器接收到请求后,根据请求的路由和数据,执行相应的处理逻辑。
- 数据获取和处理:服务器从数据库或其他数据源中获取所需的数据,并进行必要的处理和转换。
- 模板渲染:服务器使用获取到的数据和事先定义好的模板引擎,将数据填充到模板中,生成完整的 HTML 页面。
- 返回渲染结果:服务器将渲染好的 HTML 页面作为响应返回给客户端浏览器。
- 客户端解析和渲染:客户端浏览器接收到 HTML 响应后,进行解析和渲染,最终呈现给用户。
SSR 的优点包括:
- 更快的首屏加载速度:由于服务器在渲染过程中已经将页面的大部分内容生成,用户在访问网站时可以快速看到页面的内容,提升了用户体验。
- 更好的搜索引擎优化:搜索引擎可以直接获取到完整的 HTML 页面,可以更好地理解和索引网页内容,提高网站在搜索结果中的排名。
- 更好的可访问性:由于服务器端已经生成了完整的 HTML 页面,即使客户端浏览器不支持 JavaScript 或 JavaScript 出错,用户仍然可以正常访问和浏览网页内容。
SSR 的缺点包括:
- 服务器压力较大:由于页面的渲染逻辑在服务器端执行,需要服务器进行更多的计算和处理,对服务器的性能要求较高。
- 复杂的交互和动态内容有延迟:复杂的交互和动态内容需要等待客户端的 JavaScript 代码执行完成后才能实现,可能会有一定的延迟。
- 开发复杂度较高:SSR 需要在服务器端和客户端进行不同的处理和逻辑,开发和维护的复杂度相对较高。
SSR 通过在服务器端生成页面的初始 HTML 内容,提供了更快的加载速度和更好的搜索引擎优化,但也面临服务器压力大和开发复杂度高的挑战。在具体项目中,需要综合考虑需求和限制,选择合适的渲染模式。
在 SSR 模式下,服务器会执行页面的渲染逻辑,包括数据获取、模板渲染和路由处理等。服务器会将渲染好的 HTML 页面发送给客户端,客户端浏览器接收到 HTML 后,进行解析和渲染,最终呈现给用户。
1.4 其他渲染方式 - 静态网站生成
静态网站生成(Static Site Generation,SSG)是一种在构建阶段生成静态 HTML 文件的技术。与服务端渲染不同,静态网站生成是在构建时(而不是用户请求时)生成页面,所有页面都以静态文件的形式存在。
这种方式本质上也是客户端渲染,但是不需要由客户端再动态地向后端发送请求来获取数据,这些静态文件可以直接由内容分发网络(CDN)或静态服务器提供。
优点:
- 高性能:由于服务器仅需提供静态文件,性能极高;而且由于数据不变化,特别适合通过 CDN 缓存加速。
- SEO 友好:搜索引擎最喜欢的就是静态 HTML 文件,可以轻松索引并提升 SEO 效果。
- 简化基础设施:无需复杂的前后端交互逻辑,静态文件的部署和维护成本较低。
缺点:
- 动态内容有限:SSG 适合内容变化不频繁的场景,对于需要实时更新内容的网站,生成静态页面可能不够灵活
- 构建时间:生成大量静态页面时,构建时间可能较长,特别是数据量大的时候。
基于这些优缺点,静态网站生成适合内容数量有限的、内容基本不变的网站,比如个人博客。像 VuePress、Hugo、Hexo、Astro 都是主流的静态网站生成器。
随着静态网站内容越来越多,每次构建会越来越慢。在这种情况下,可以采用增量静态生成技术。
增量静态生成(Incremental Static Regeneration,ISR)允许部分页面在构建之后进行更新,而无需重新构建整个站点。这种技术适用于那些大多数内容不变、但某些部分需要动态更新的网站。
工作流程:
- 在构建阶段,生成初始的静态页面。
- 当页面内容更新时,通过配置的再生成间隔,静态页面可以增量更新,而不是重新生成整个站点,大幅减少构建时间。
- 用户请求时,如果页面内容过期或更新,则后台自动生成新的静态页面并缓存。
这样一来,可以在既能享受静态网站高性能、SEO 友好特性的同时,又能及时更新网站的内容,并减少构建时间。
不过缺点就是架构更复杂、维护成本更高。但值得一提的是,很多大型网站为了做 SEO 优化,专门把动态网站转为静态 HTML(静态化)。
1.5 结合使用(推荐)
实际情况下,前面讲到的几种方式可以结合使用。
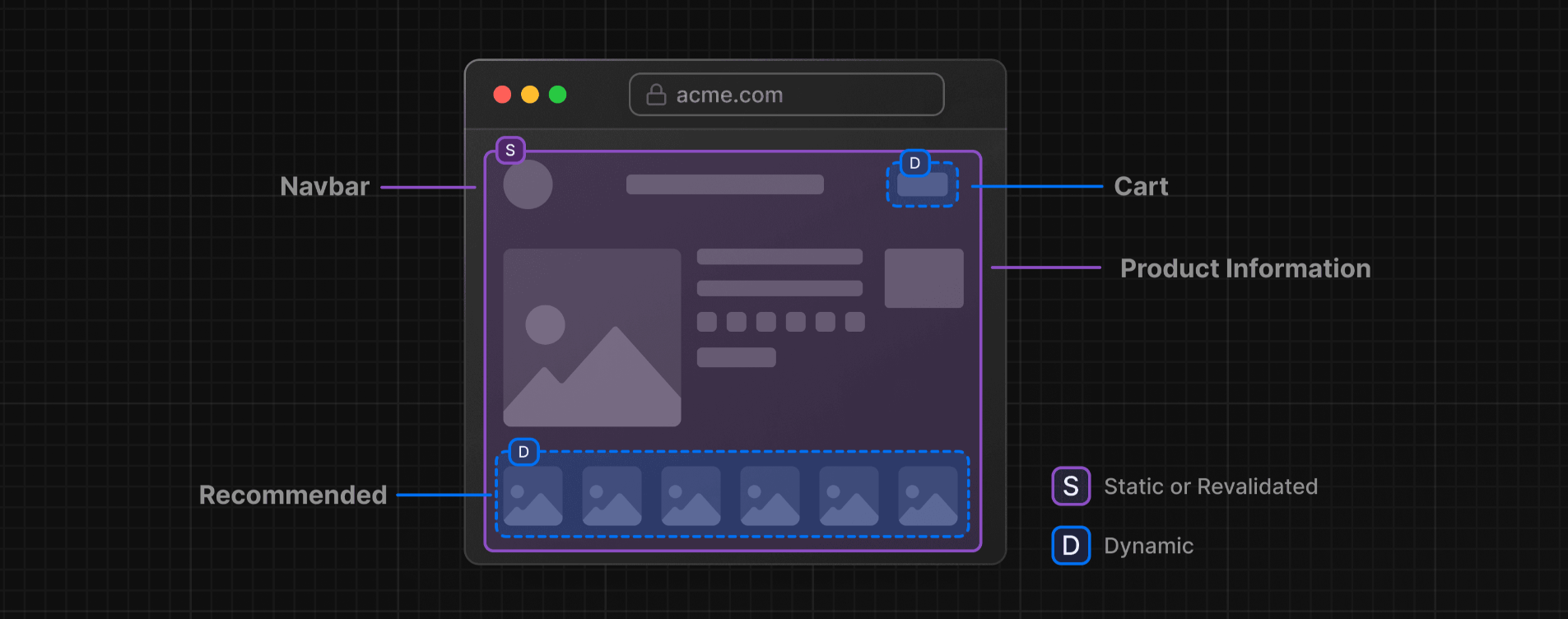
比如 部分预渲染(Partial Prerendering,PPR)是一种将服务端渲染(或静态生成)与客户端渲染结合的技术。
工作流程:
- 在构建阶段或请求阶段,页面的静态部分预先渲染(如导航栏、页脚等)。
- 页面加载时,静态部分直接显示,动态部分由 JavaScript 在客户端加载并渲染。
- 通过水合(Hydration)过程,客户端的 JavaScript 接管已经渲染的静态内容,并继续处理动态交互。
这样一来,就可以兼具 SSR 的 SEO 友好和快速初始加载、以及 CSR 灵活动态交互的优点。

同构渲染
还有一个跟部分预渲染相似的概念叫 同构渲染,是指同一套代码可以在服务端和客户端运行,并在服务端渲染页面的初始内容,然后在客户端接管渲染和交互。
2. 开发 Next.js 前端万用模板
自主打造一套前端万用模版。
2.1 确认环境
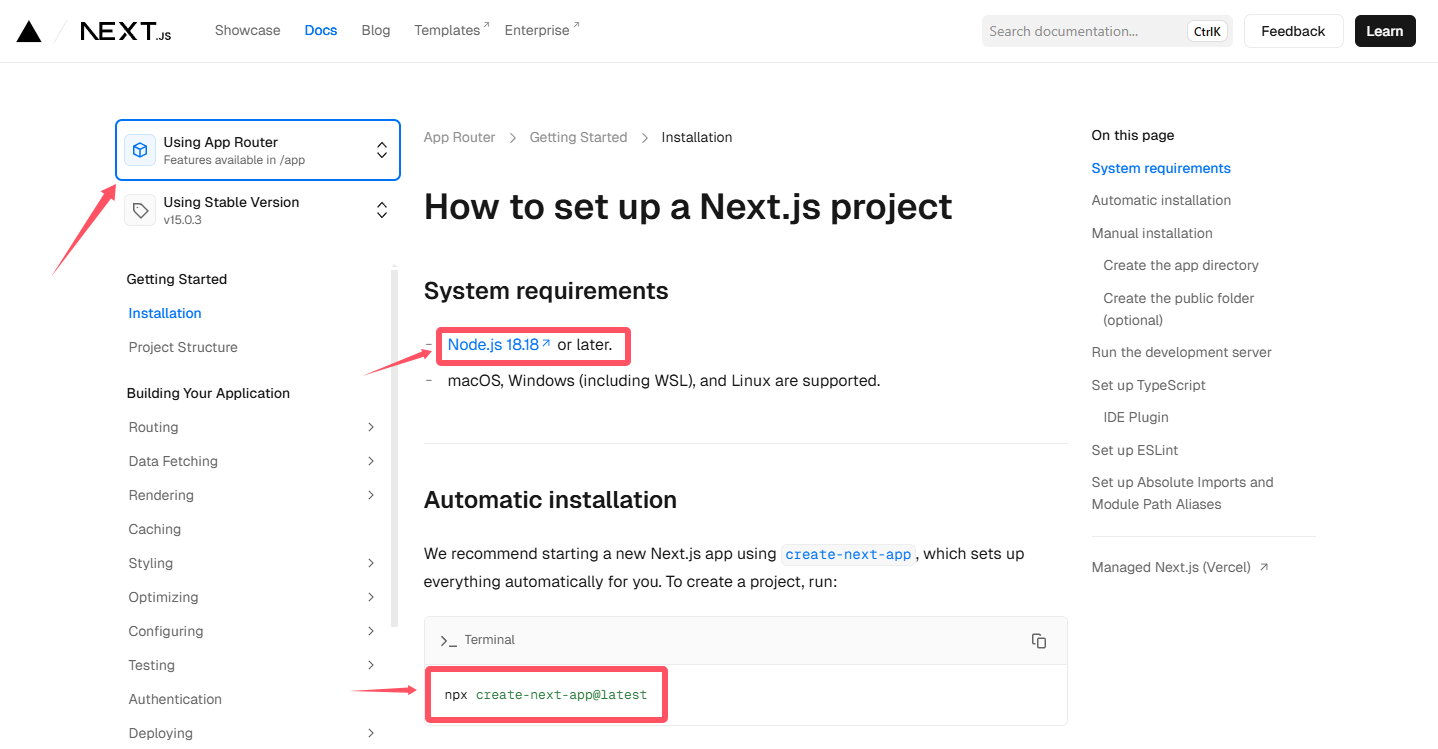
Next.js 官方文档:https://nextjs.org/docs/app/getting-started/installation
注意:官方文档才是最新版,国内的中文文档不够新!
本项目我们使用的是 14 版本的 Next.js,可以看到 Node.js 的版本要求必须 18.18,一定要注意!
注意:Next.js 有 种开发模式。本项目用的是新的开发模式 App Router。

2.2 创建项目
直接按照官方文档的指引,使用 Npm 自带的 Npx 脚手架工具 create-next-app 来自动安装 Next.js 初始化项目:https://nextjs.org/docs/getting-started/installation#automatic-installation
执行安装命令:
npx create-next-app@latest
# 或者:npx create-next-app@14.2.6其中,latest 表示当前脚手架的最新版本。本项目中使用的 create-next-app 脚手架版本是 14.2.6,可以在 npm 包管理器网站 查看版本情况,可以直接把命令中的 latest 替换为 14.2.6。
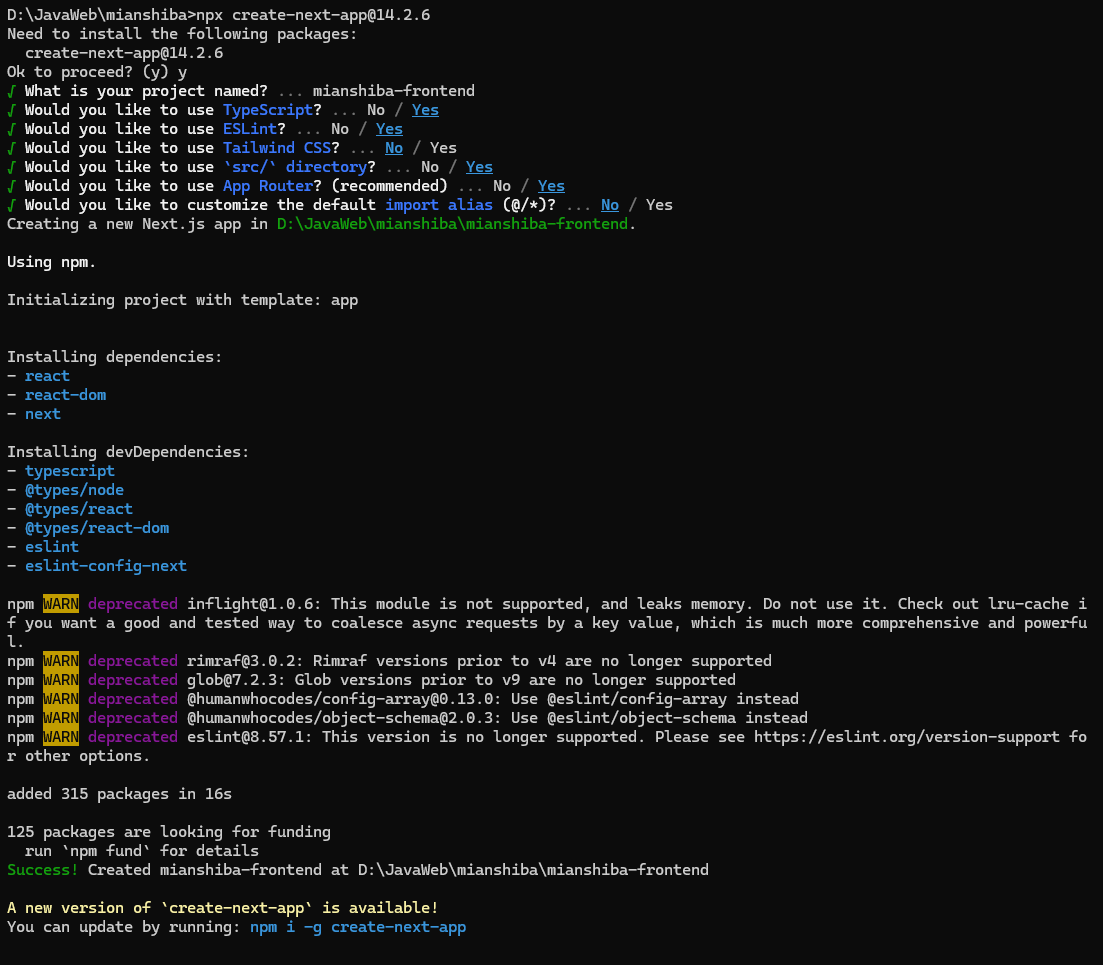
脚手架可以帮我们自动整合 React、Next.js、TypeScript 语法、ESLint 校验等库,如下所示创建前端项目:

脚手架会自动生成代码并安装依赖,如果安装依赖卡住,可能需要更换 Npm 镜像为国内源:
npm config set registry https://registry.npmmirror.com/
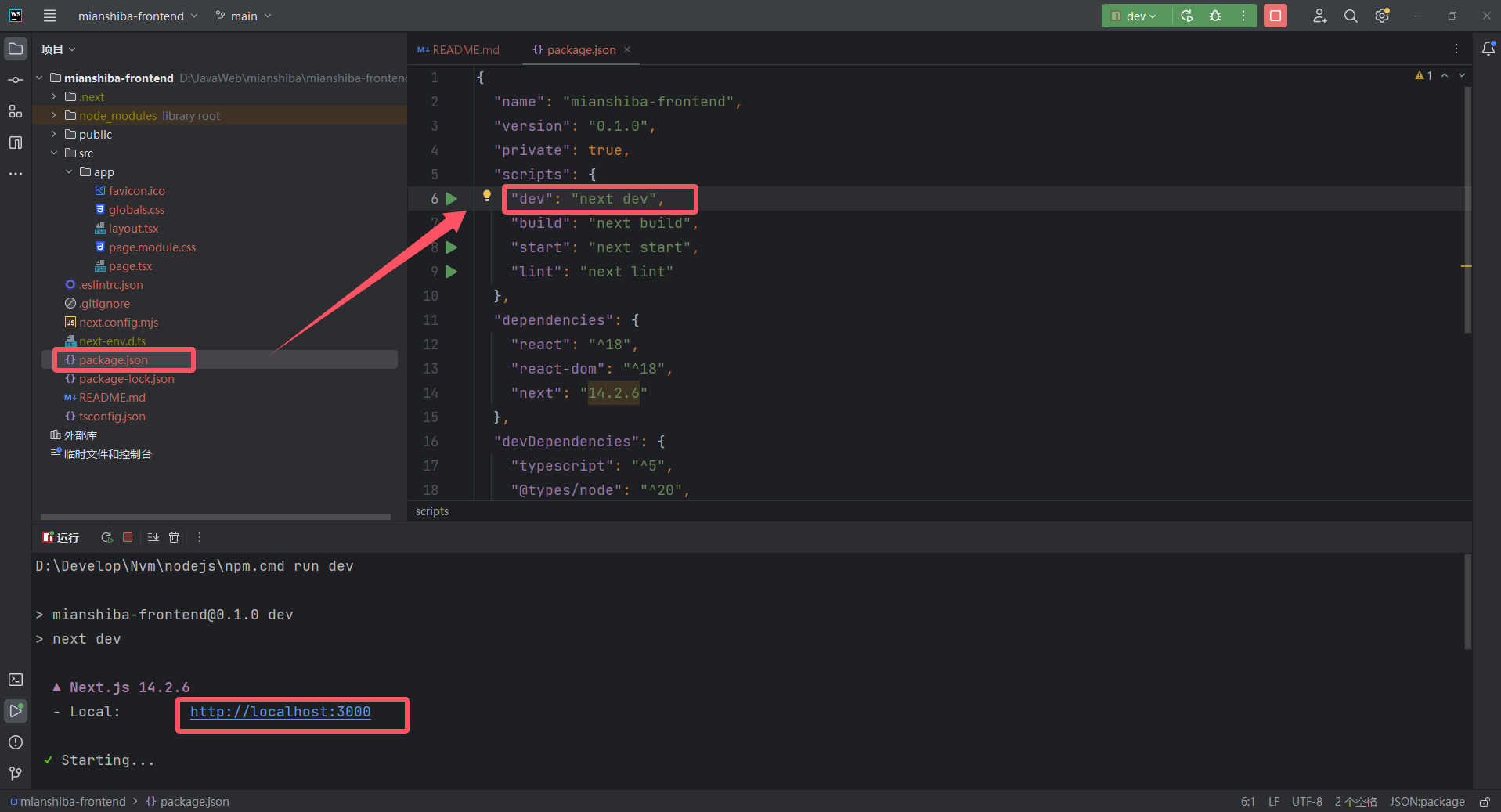
接着使用 WebStorm 打开项目,在终端执行 npm run dev 命令,能访问到网页就成功了。